Quick Summary: Headless CMS is transforming modern web development by enabling fast websites, flexible content management, and seamless multi-platform delivery. Businesses benefit from improved performance, easy scalability, and streamlined workflows. This approach is suitable for e-commerce, SaaS, and enterprise platforms that require advanced digital experiences, making headless CMS a powerful alternative to traditional content management systems.
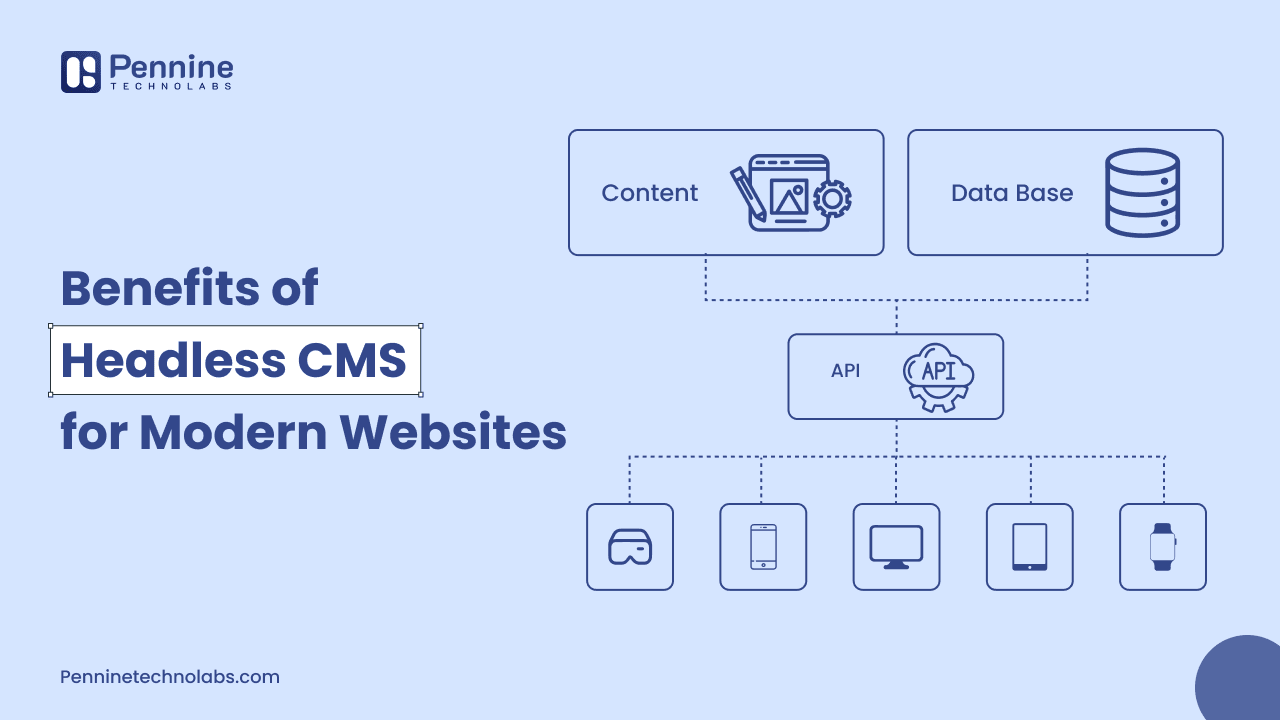
A headless CMS is a content management system that separates content from the front-end presentation layer. It enables businesses to deliver content via APIs across websites, mobile apps, and other digital platforms.
Headless CMS is best suited for growing businesses, SaaS products, and enterprises that require speed, flexibility, and multi-channel content delivery. If performance, scalability, and frontend independence matter, a headless CMS is the right choice. For simple websites, a traditional CMS may still suffice.
Each developer can use any framework they prefer to design the front end, while content managers can create and organize the content as they see it. This separation has become more important as users adapt the business’s omnichannel strategies, mobile-first approach, and ever-changing expectations.
Traditional CMS Structure
Conventional CMS platforms are a single system incorporating the backend, frontend, and database within a single block. This strategy makes scaling, adapting to novel channels, or integrating new technologies simple.
Headless CMS solutions include Contentful, Strapi, Sanity, and Storyblok; these services are modular. The system’s backend only concerns itself with the content and its delivery through an API, usually REST or GraphQL. This means other frameworks such as React and Next.js can be used on the front end and still utilize the same content hub.
What is Headless CMS?
A Headless CMS is a content management system that separates the content management backend from the presentation layer (frontend). Unlike traditional CMSs like WordPress or Joomla, which handle both content creation and how it’s displayed on websites, a headless CMS only focuses on storing and delivering content via APIs.
Example Use Case: A company wants the same blog content to appear on their website, mobile app, and digital signage. With a headless CMS, they can create content once and deliver it to all platforms via APIs.
Headless CMS vs Traditional CMS Comparison
| Feature | Headless CMS | Traditional CMS |
|---|---|---|
| Frontend Flexibility | Very high | Limited |
| Performance | Faster page loads | Slower due to coupled architecture |
| Content Delivery | Multi channel via APIs | Website focused |
| SEO Capabilities | Strong when implemented correctly | Built in SEO tools |
| Development Effort | Higher | Lower |
| Scalability | Excellent | Moderate |
| Best For | Modern, scalable platforms | Simple content websites |
Benefits of Headless CMS
Adopting a headless CMS offers more than content management; it transforms how businesses create and deliver digital experiences. Advantages of headless CMS include greater flexibility, speed, and scalability, making it easier to manage content across multiple platforms while ensuring better performance and future-ready websites.
1. Developers’ Flexibility
Headless Content Management Systems have broken the wall-bound with traditional CMS themes and templates. Developers can utilize the latest frontend technologies to create rich and dynamic experiences tailored to each use case. Content can be consumed through an omnipresent API, whether a website, mobile app, smartwatch interface, or an IoT dashboard.
2. Enhanced Performance
Along with a headless CMS, modern frontend frameworks like Next.js or Nuxt.js offer static site generation and server-side rendering capabilities with client-side hydration. These techniques boost performance scores, page load times, SEO, and user retention.
In addition to this, traditional CMS setups are incapable of frontend decoupling. While edge caching content with CDNs such as Vercel, Netlify, and Cloudflare, static content can be served with blazing-fast speeds globally.
3. Multi-Channel Delivery
With headless CMS, the content hub is unified, enabling you to manage content distribution via multiple channels from a single location. Simply put, the repository can serve the website, mobile application, digital kiosk, social media, and voice assistant. This improves process efficiency, saves time, and ensures channel standardization.

4. Growth Potential
Alongside business growth, the digital infrastructure will need to accommodate higher volumes. Abrupt changes in demand are effortlessly managed with headless architecture compared to traditional CMS. Each section can be scaled independently by separating the back and front ends. This benefits high-demand situations like ecommerce, news portals, or global corporate websites.
These platforms offer a cloud-native headless CMS: Contentful, Sanity, and DatoCMS. Their design provides auto-scaling with demand, ensuring high availability, global redundancy, and SLA-backed uptime.
5. Increased Protection
Every modern website is susceptible to security threats. CMSs like WordPress, which have plugin-based architecture and generic and hierarchical file structures, are easy targets for attackers.
Headless CMS architectures simplify attack surface management. Exploiting is impossible since no server-side logic is exposed to the content-delivering APIs. Thus, there is no backend logic available on a public-facing server. Also, the CMS can be located behind a firewall, or internal networks may be used exclusively.
6. Optimize Developer Productivity
Well-documented guides, expansive API documentation, and Git workflow version control offered by most headless CMS services significantly improve flexibility and productivity. Enhanced productivity results from organized code, efficient CI/CD integration, and streamlined deployment processes.
Further customization of APIs is possible using webhooks, serverless functions, and middleware. Systems like Sanity are more focused on empowering developers—they let users define content structures using schemas written in JavaScript or TypeScript. On the other end of the spectrum, some legacy content management system vendors that struggle to adopt modern industry standards focus on responsive workflows.
7. Faster Time to Market
Simultaneous collaboration between content designers and website developers leads to increased efficiency. Marketers can preview content and make real-time changes, drastically mitigating delays and enabling more aggressive timelines for launching campaigns, updates, and products.
Technologies implemented in Headless CMS
Choosing the proper CMS never stands on its own. Its headless configuration requires other reliable components such as:
- Front-end Frameworks: Next.js, Nuxt.js, Astro, SvelteKit
- API Layer: REST or GraphQL
- CMS Platforms: Contentful, Strapi, Sanity, Storyblok, Prismic
- Hosting and Deployment: Verzel, Netlify, AWS, Azure
- Version Control: GitHub, GitLab, Bitbucket
- DevOps: Docker, Headless CMS Kubernetes, CircleCI, GitHub Actions
- CDN and EDGE Deliveries: Cloudflare, Fastly, Akamai
Each part can be customized to fit business requirements, from enterprise portals to lightweight marketing sites.
Headless CMS Use Cases by Industry
Headless CMS for E-commerce
Headless CMS is well-suited for ecommerce platforms that require fast page load times, dynamic user experiences, and integration with headless commerce systems.
Headless CMS for SaaS Platform
SaaS businesses use headless CMS to manage content separately from the product interface while maintaining consistent branding across web apps.
Headless CMS for Enterprise Websites
Enterprises increasingly adopt headless CMS to support content management, global delivery, and multiple digital touchpoints at scale.
Headless CMS for Pharma
A headless CMS enables pharma companies to centrally manage content and publish it consistently across websites, mobile apps, and portals. CMS websites that deliver accurate, up-to-date content across multiple channels while complying with strict regulations.
Cost and Complexity of Headless CMS
The initial setup cost of a headless CMS is typically higher than that of a traditional CMS due to the custom frontend development required. However, long-term maintenance and scalability costs are often lower. Pricing depends on the selected CMS, hosting, integrations, and frontend framework, but a headless CMS typically offers a better ROI for growing platforms.
Real-Time Case Study
We implemented a headless CMS for content-heavy platforms that require fast page speeds and multi-channel publishing. The solution improved performance, simplified content workflows, and supported future scalability without needing a backend redesign.
Who Can Benefit From a Headless CMS?
As we have seen earlier, the benefits of headless CMS are considerable. However, it lacks flexibility and may suit only certain types of customers. Small businesses and content-focused teams may not have sufficient in-house tech expertise, making the management burden more of a hassle than simply dealing with content.
However, for users wanting to adapt to ever-evolving technology, provide digital omnichannel access, and future-proof their digital footprint, headless CMS enables them to have the agility that bound systems will not.
Build your team with our website developers and enjoy the digital experience of your business. Hire a website developer for your online presence to bring the best ideas to life online. You just have to fill out our contact form. We will get back to you as soon as we can!
Conclusion
In conclusion, headless CMS offers unmatched flexibility, speed, and scalability for modern digital experiences. While traditional CMS may work for simple websites, businesses aiming for multi-platform content delivery, better performance, and long-term growth will benefit most from a headless approach. Choosing the right CMS depends on your project goals, but for scalable, future-proof websites, a headless CMS is the smarter choice.
FAQs on CMS Development
Is a Headless CMS Better than WordPress?
Headless CMS is better suited for performance-driven, scalable projects, while WordPress is well-suited for simple websites with standard content requirements.
Does Headless CMS Improve SEO?
Yes, when paired with modern frontend frameworks, headless CMS can significantly improve page speed and technical SEO performance.
Is a headless CMS expensive?
Initial development costs are high, but long-term scalability and maintenance benefits often justify the investment.
When should you use a headless CMS?
A headless CMS is ideal when you need high performance, multi-platform content delivery, or frequent frontend updates.
Is a Headless CMS Suitable for Small Businesses?
Small businesses may not need a headless CMS unless they plan to grow rapidly or deliver an advanced digital experience.